Si sigues mi blog habrás notado que desde hoy tiene un aspecto bastante diferente desde hace poco, por no decir que ahora… ¡Tengo dominio propio!: RecallStack.icu
Bueno, pues lo que hay por detrás de esto ya lo explicaré en otra entrada, pero la cuestión es que he migrado de Wordpress a Hugo.
Más concretamente, he migrado de wordpress.com a Hugo, lo cual lo hace un poco más complicado (y caro), pero no mucho.
Quería conseguir el mayor control posible con el mínimo coste posible. En total me he gastado 14,02 € el primer año, y en años sucesivos será alrededor de 6-8€ por año.
Te voy a contar cómo hacerlo, por si te interesa:
-
Escoger un alojamiento donde publicar el blog. Uno de los más usados es GitHub pages, aunque me decanté por Gitlab pages, por unos motivos muy sencillos:
- Gitlab es de código abierto.
- Gitlab CI es una maravilla.
- El Web IDE de Gitlab me permite escribir borradores de entradas del blog desde cualquier navegador.
- Gitlab me encanta.
Por tanto, el resto del tutorial hablará de cómo desplegar en Gitlab Pages.
-
Como las páginas de Gitlab van con la estructura
nombre-de-usuario.gitlab.io, mejor crea un equipo que te dé un nombre interesante. Por ejemplo, yo creé el equiporecallstack. -
Clonar el repositorio de ejemplo para Hugo dentro de ese equipo. Repasa el README del proyecto, que te explica unas cuantas cosas que deberías hacer después.
-
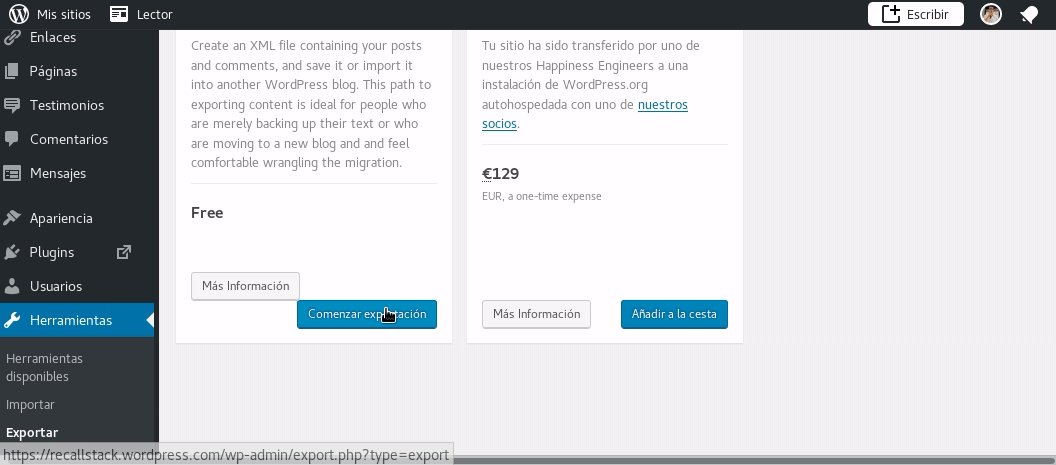
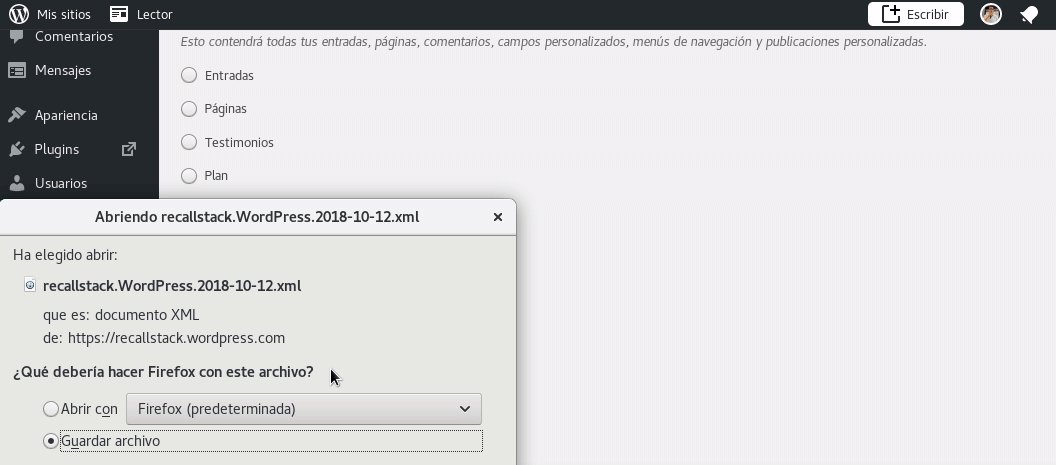
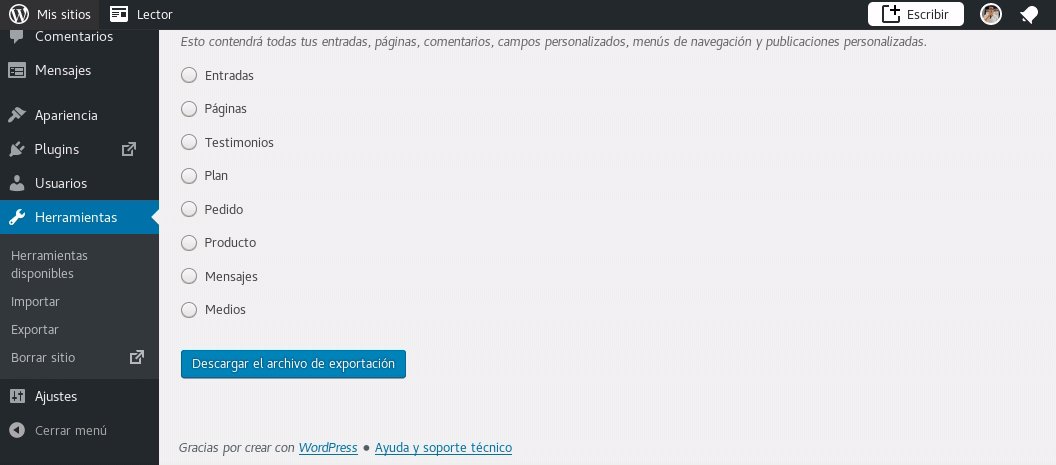
Necesitas exportar la información de Wordpress, como ves aquí:

Esto te generará un fichero XML con todo el contenido que tenías en tu blog en Wordpress.
-
Ahora tienes que procesar ese XML para importarlo a Jekyll, siguiendo las instrucciones que hay en su página web.
Este proceso puede parecer un tanto extraño, pero está entre los recomendado por la web de Hugo, aunque si prefieres probar otro sistema, hay otros.
Por cierto, Jekyll es otro SSG (Generador de Sitios Estáticos, por sus siglas en inglés) parecido a Hugo. Me gustó más Hugo.
-
Importa ahora el sitio que se te ha generado para Jekyll en Hugo:
hugo import jekyll carpeta/jekyll carpeta/hugoLlegados a este punto, ya tienes la mayoría del trabajo hecho.
-
Cambiar cualquier otra cosa que no te interese de ese repositorio de ejemplo.
-
Habrá ciertos detalles que tengas que cambiar, y lo puedes hacer masivamente mediante el uso de expresiones regulares y tal. Te comento algunos que me encontré:
-
En Hugo, el autor es un string, mientras que en Jekyll se importaba como un array. Afortunadamente, casi todas las entradas de mi blog eran del mismo autor, así que lo puse en mi
config.yamly lo eliminé de esos ficheros usando algunos comandos de terminal y la imaginación. En las pocas entradas que no eran de mi autoría, lo puse a mano. -
Hugo autogeneraba los slugs de las entradas. Para hacer redirecciones funcionales, necesito que las URL sean idénticas a las que había en Wordpress (al menos la mayoría). Añadí esto a mi
config.yaml:permalinks: post: /:year/:month/:day/:slugTambién tuve que añadir el slug manualmente, obteniéndolo de los nombres de archivo. Nuevamente la terminal y algo de imaginación resolvieron el problema en poco tiempo.
-
-
Subir tus cambios. Automáticamente, Gitlab CI te creará un sitio web en
tu-grupo.gitlab.io. -
Claro, lo que yo quería era tener mi propio dominio, así que vamos a Namecheap y compramos un dominio cualquiera. De ahí esa extensión
.icutan rara: era la más barata para comprar y renovar (ojo, porque siempre las renovaciones serán más caras, para “engancharte”; en Namecheap aparece como “Retail”).No te calientes mucho la cabeza configurando los DNS porque en breve los cambiaremos.
-
También quiero tener un certificado para poder usar
https://en mi blog, y mientras que Gitlab no soporte automáticamente la descarga de certificados por Let’s Encrypt, parece que la vía más sostenible es usar CloudFlare, así que vamos a su web y abrimos una cuenta. -
Verás unas instrucciones sobre cómo cambiar los nameservers de tu dominio, así que vuelve a la Namecheap y cámbialos. Este cambio tardará unos minutos, o puede que hasta un día, en hacerse efectivo.
-
También en CloudFlare puedes usar las Page Rules para configurar una redirección del dominio raíz (
recallstack.icuen mi caso) al subdominio principal (www.recallstack.icuen mi caso):- Patrón:
https://recallstack.icu/*(en mi caso) - Acción: Forwarding URL - 301 - Permanent redirect -
https://www.recallstack.icu/$1
Nota: utilizar un subdominio tiene la ventaja de poder poner un CNAME, cosa imposible en un dominio raíz. Por eso recomiendo usarlo por defecto, salvo que tengas otro motivo importante para no hacerlo.
- Patrón:
-
Cuando el cambio de nameserver sea efectivo, vuelve a CloudFlare y sigue estas instrucciones para configurarlo, obtener el certificado y clave privada, y configurarlos en Gitlab.
Desde Gitlab también puedes forzar el uso de HTTPS.
-
No es que el posicionamiento me quite el sueño, pero ver mi blog entre los primeros al hacer ciertas búsquedas siempre da gustito, así que ahora toca avisar a mis amigos de Wordpress que ya no van a recibir actualizaciones por ahí. Simplemente publiqué una entrada breve para que quienes me siguen por RSS sepan que a partir de ahora me he mudado de dominio.
-
También para poder preservar el posicionamiento, una de las herramientas básicas es las redirecciones 301. Wordpress.com no es tonto, y si quieres irte te cobra por colocar esas redirecciones. La parte buena es que no he tenido que contratar un paquete especial, sino que tienen un pack de solo redirección que cuesta apenas 13€/año. Contraté ese pack y es bastante sencillo de configurar. Como ya tenía Hugo configurado para tener slugs iguales a los de Wordpress.
-
Añadirme al calendario un recordatorio para eliminar el blog de Wordpress dentro de unos 10 meses, antes de que se renueve ese contrato.
-
Antes tenía vinculada mi cuenta de Twitter a la de Wordpress. Ahora lo hago con IFTTT, usando el RSS del nuevo blog.
He perdido algunas cosas:
- Los comentarios ahora están en Disquss, así que los antiguos comentarios se han perdido. Pido disculpas a mis anteriores comentaristas, pero no vi forma de importarlos. 😅
- Ciertas URL son inmapeables a la nueva dirección, así que ahora darán error 404. Como decía, tampoco es que me obsesione el posicionamiento.
- No tengo estadísticas. Ya las pondré.
- No tengo anuncios. Pensaré si ponerlos, pero si pongo, esta vez seré yo quien los cobre 😎. Lástima que la mayoría de mis lectores seguramente tengan un bloqueador de anuncios ya puesto. 🤷